この記事は広告を含みます
このブログの作り方

備忘録かねてこのブログを立ち上げた手順を残しておこうと思います。
わかりやすいように難しいことは省いて説明していますので、ブログをはじめたい方は参考にされてください。
私が使っているカスタマイズもリストアップしてますよ。
ここで紹介するのは当ブログのような維持費・運営費が発生するブログの立ち上げ方です。できることが限られますがアメブロやはてなブログなど無料で作れるブログも存在するので、収益化などを見込んでない方はそちらを利用されると費用がかかりませんよ。
サーバーの契約&ドメイン取得
まずはブログを建てる土地「サーバー」の契約と、ブログの住所になる「ドメイン」を取得します。これがないとはじまりません。
私は無難に国内シェアNo.1の「エックスサーバー」を使ってます。
土地「サーバー」と住所の「ドメイン」の契約と、建設道具となる「Wordpress(ワードプレス)」というブログシステムのインストールまで一気にやってくれる「WordPressクイックスタート」っていうのがあるので初心者でもわかりやすいですよ。
申し込みの流れはサーバー新規お申し込みに詳しく書かれています!
10日間は無料で試せるので、やってみてやっぱ無理!となれば10日以内に解約しましょう。笑
私はX10っていうプランを半年更新で契約し、月1,100円払ってます。趣味のスペースを月1,100円で使えるって安いですよね。(ドメインによっては別途ドメイン取得費用がかかってくることもあります。)
これで、土地と住所と建設道具は揃いました。
自分好みにブログを造りあげる
さら地に一からコツコツと家(ブログ)を建てていってもいいのですが、私はもう出来上がった家を買っちゃいました。「Wordpressテーマ」があれば、難しい知識がなくてもおしゃれなブログが作れちゃいます!
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
ブログの立ち上げから一年お世話になったJINからSWELLに引っ越しました!(2021/1/4)
引っ越した理由は、JINよりSWELLの方がカスタマイズが簡単そうだったのと、グーテンベルク(Gutenberg)というブロックエディターに完全対応しているから。
JINは旧式のクラシックエディターを使っていて、グーテンベルクへの移行が完全に終わってないんです。
クラシックエディターは2022年からは使えなくなるようなので、思い切って移行してみようと思ったんです。

SWELLにしましたが、とりあえずこれまでのデザインのままいこうと思い「JINっぽいデザイン」を目指したらすんなりカスタマイズできちゃいました♪
ということは、JINのデザインが好きって方にもSWELLをオススメできるってことです。
サイト型トップページも簡単に作れてしまいます。

SEO対策もされていて、表示スピード(これもSEOに影響を与える)の改善も見込めると最近評判のテーマです。
税込みで¥17,600と結構しますが、ゼロから何日間もかけてブログを組み立てるのなら、時給換算しても断然SWELLの方が安いです。時は金なり。
無料のCocoonというテーマもあります。無料テーマを試して有料テーマに乗り換えることも可能ですが乗り換えには手間暇かかるため、よくご検討ください。
これで土地も住所も家もすべて揃いました。
子テーマをインストールしておこう(必要な人だけ!)
家を建てたら火災保険に入らないといけないですよね。
テーマには親テーマと子テーマというものがあります。親テーマは施すカスタマイズによってワードプレスがバージョンアップすればこれまで設定してきたものが消えてしまったりするんです。(ざっくり説明しています。)
なので、あれこれ設定する前にとりあえず子テーマという名の保険をインストールしてそれを回避しましょう。
…とJINを使っていたときは案内していましたが、SWELLなら難しいカスタマイズをせずにブログを楽しめるため、子テーマの必要性を感じなくなりました。
それに、SWELLでは後から子テーマを導入するのが簡単です!
ちなみにSWELLは子テーマに切り替えてもカスタマイザーの設定データも引き継がれるので、再設定とかは必要ないです🙌
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) February 5, 2021
(追加CSSだけはたぶんコピペし直さないといけないですが)
今すぐに必要性を感じていなければパスしてよさそうですが、一応ダウンロードページのリンクを貼っておきますね。SWELLを使っている方なら子テーマはもちろん無料です。
ここまでできたら、各テーマの公式マニュアルを参考にしながら家具を配置(ブログ設定)していきましょう。
使用中のカスタマイズ
大まかにブログの設定が終わり希望のブログに近づいたら、「ここをもっとこうしたい…」と欲が出てくるはずです。そんなときは、リフォーム(ブログのカスタマイズ)しちゃいましょう。
これについては使用しているテーマのデザインとはまた別の問題なので、知識を振り絞るか偉人の助けを借りましょう。
ということで、このブログで使用しているカスタマイズを情報源とともに紹介します。
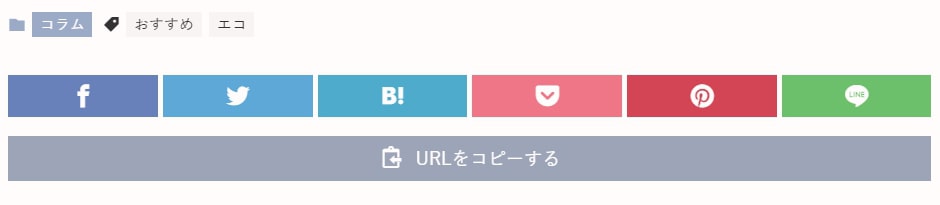
記事上下のSNSシェアボタンの色の変更

▲Before

▲After
わずかではありますが記事上下およびサイドのSNSアイコンの色をブログデザインに合うように変えています。(現在このブログでは記事下にのみSNSボタンを表示しています。
やり方は当ブログの別記事で紹介しています。

プロフィールのSNSボタンの色とサイズの変更


プロフィールウィジェットに表示されるSNSボタンの色とサイズを変えています。
▼詳しくはこの記事をどうぞ。

記事サムネイルのカテゴリー表示位置の変更


JINでは左上に表示されていた記事サムネイル上のカテゴリーがSWELLでは右上に表示されるため、場所を変えてみました。
▼詳しくはこの記事をどうぞ。

目次の横幅の変更


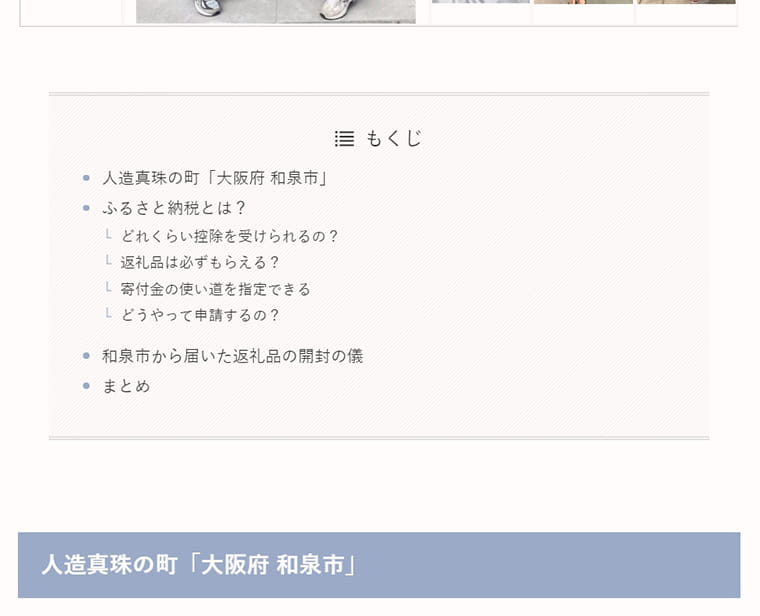
この記事もパソコンでご覧いただくと、目次の横幅を記事幅いっぱいに広げてあります。
▼詳しくはこの記事をどうぞ。

大見出しの横幅の変更


大見出しの横幅を記事幅に合わせています。
▼詳しくはこの記事をどうぞ。

ボックスナビ

当ブログの右下方(スマホは左上と左下の三本線)にあるこのメニューのことです。
▼ぽんひろさんのブログを参考にしてアレンジしました。ありがとうございます!

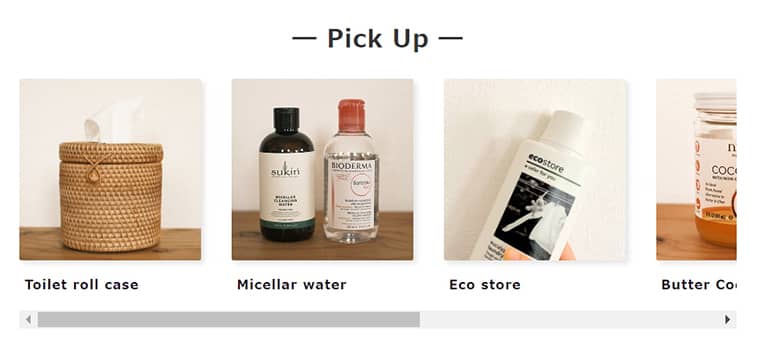
ページ下方のPick Up

トップページ、記事内の両方のページ下方に私が気に入っているアイテムのPick Upコーナーを設けました。
※参考にしたサイトがなくなっちゃいました;;
ブログカスタマイズ関連記事一覧
おまけ
当ブログがよく使用しているアフィリエイト広告は日本最大級のアフィリエイトサービスA8です。
自分で商品を買うことで報酬がもらえるプログラムもあるので、アフィリエイトに興味がある方は登録しておくといいと思いますよ。
▼確定申告ラクラク♪ 私が使ってる会計ソフト
まとめ
このブログを立ち上げた手順と、ブログテーマ(SWELL)と、当ブログで使用中のカスタマイズをざっくり紹介しました。
「その設定どうやるの?」という疑問等ありましたら、Twitterで連絡ください。答えられる限りお答えします。