この記事は広告を含みます
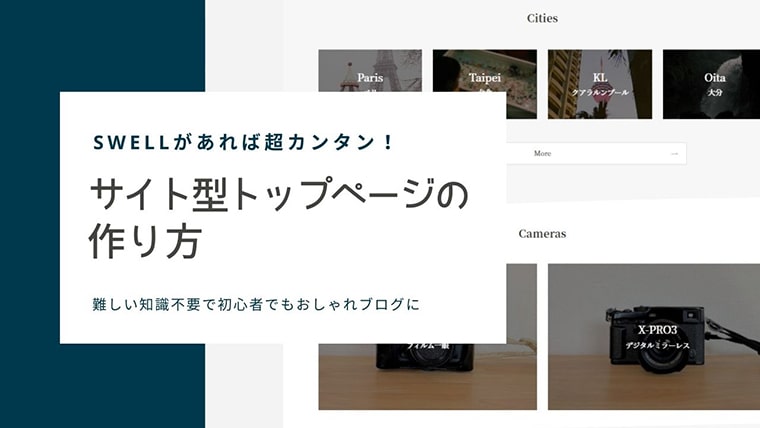
【高度な知識不要】SWELLでサイト型ブログを作ろう!WordPress初心者でも簡単♪

このブログではWordPressテーマのSWELLを使用しています。私がSWELLを導入した理由の一つに、「簡単にサイト型ブログを作ってみたい!」というものがあったからです。
ちなみに、SWELLの前はJINを使っていました。JINでもサイト型トップページが作れないことはないのですが、SWELLだと標準機能で簡単にできちゃうんです。
SWELLも導入したことですし、このブログとは別に趣味の写真をギャラリー形式に展示していく「魅せるためのサイト」をはじめたいと思ったので、早速サイト型トップページを作ってみました!
せっかくなので、「SWELLを使うとサイト型のトップページがどれくらい簡単に作れるのか」をこの記事で紹介します!
はじめに
サイト型トップページの作り方を細かく紹介しているため「全然簡単じゃなさそう…」と思われてしまうかもしれませんが、SWELLでは専門的な知識やリスクが伴う高度なカスタマイズを行わなくてもサイト型ページが出来上がります。
WordPressをはじめたばかりでサイト型のブログを作りたければ、SWELLを導入しておけば間違いないと思います。
その他にもSWELLにするメリットはたくさんあるので、「SWELL公式ページ」や当ブログ記事「【WordPressテーマ】JINからSWELLに移行した感想とメリットデメリット」をご覧ください。
では早速、SWELLを使ってのサイト型トップページの作り方を紹介していきます。
最新記事一覧を表示させる下準備

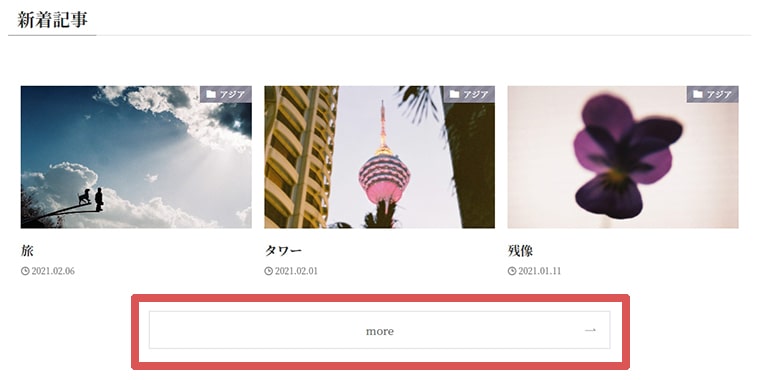
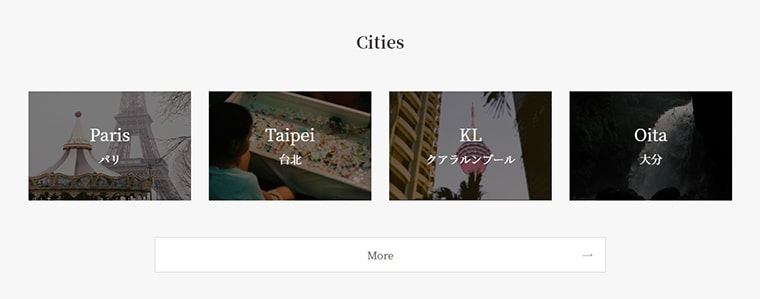
この手順を踏むと、最新記事を新しいものから順に並べた一覧ページを作ることができます。上のサンプルイメージでいう「more(もっと見るボタン)」をクリックしたときの移動先のページです。(サンプルページはこちら)
こういう「新着記事をもっと見るボタン」を作りたい人は次の下準備をしておきましょう。
ダッシュボード→固定ページ→新規追加の順で進み、新規作成ページを開きます。

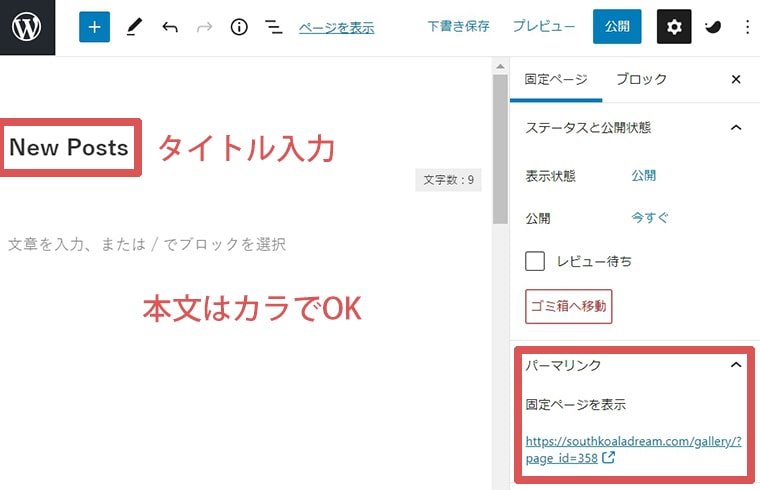
新着記事一覧、New Postsなど、記事一覧ページに表示させたいタイトルを入力しましょう。本文には何も入力しなくてOKです。
パーマリンクを「new-post」などの任意のものに修正したい場合は「ダッシュボード→設定→パーマリンク設定→「投稿名」にチェック→変更を保存」から設定可能です。この設定を最初にしておけば、次のイメージのように新しく記事を書くたびに任意のパーマリンクに設定できますよ。

この設定をしたのに任意のパーマリンクを入力する欄が表示されない!という方は、慌てずにその記事を一度「下書き保存」してみてください。そうすると入力欄が表示されます。
ページ上部右側に公開ボタンがあるので、公開しましょう。
公開したら、ページ上部左側にある「ページを表示」や公開直後に右サイドに表示される「固定ページを表示」をクリックして固定ページを表示させましょう。

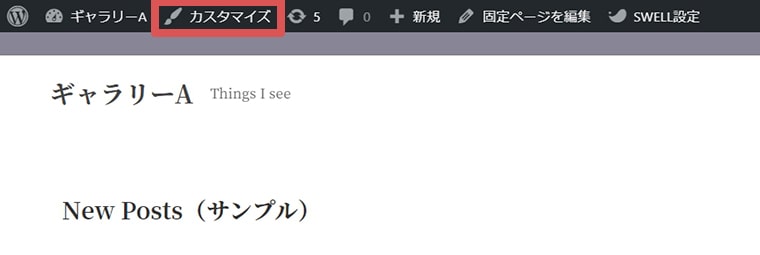
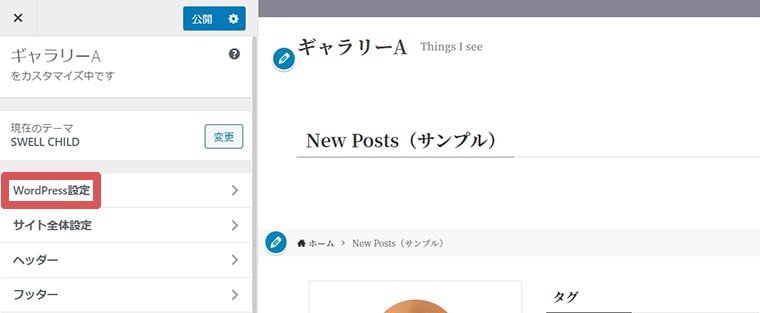
公開した固定ページの左上部に「カスタマイズ」ボタンがあるので、そこをクリックします。

左側のメニューの「WordPress設定」をクリックして、「ホームページ設定」をクリックしてください。

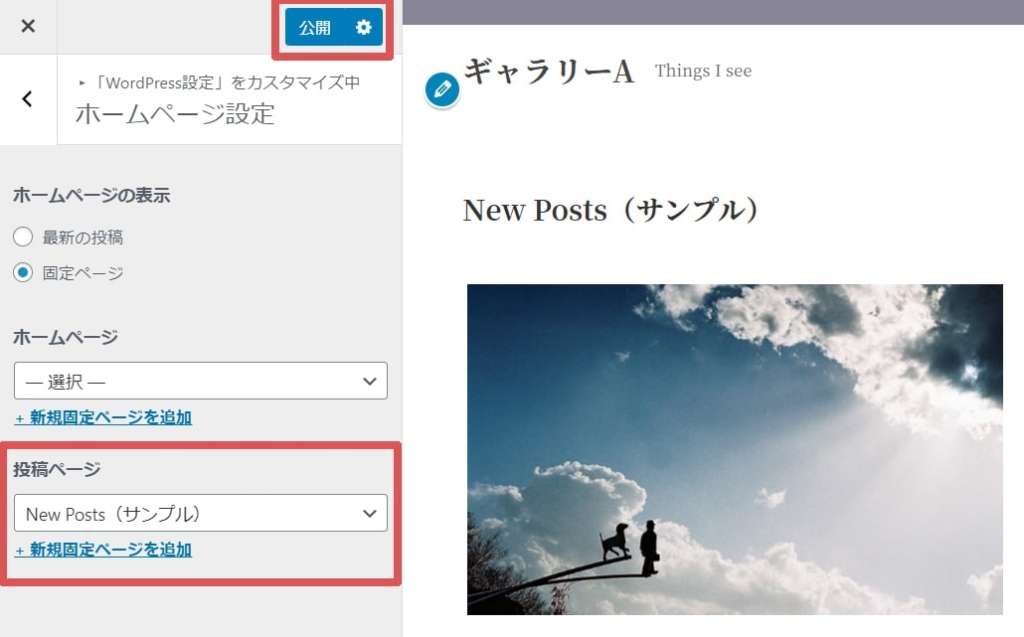
ホームページ設定の投稿ページのプルダウンメニューから、さっき作った固定ページのタイトルを探してそれを選びます。
すると、さっきまで何も表示されていなかった固定ページに最新記事のサムネイルが表示されます(記事がすでに投稿済みの場合)。
あとは上の公開ボタンを押して、新着記事一覧ページの下準備は終わり!
固定ページや新着記事一覧のタイトルを表示させたくない…。という方は、固定ページの編集ページの下の方にある「カスタムCSS&JS」の「CSS」の欄に次のコードを入力して公開ボタンを押すことで非表示にできますよ。
.page .l-mainContent .c-pageTitle {
display:none;
}トップページを作成しよう
下準備が終わったので、トップページ(ランディングページ)を作りましょう。ここでは、私が作ったページ「ギャラリーA」をそのまま作る方法を紹介しますね。

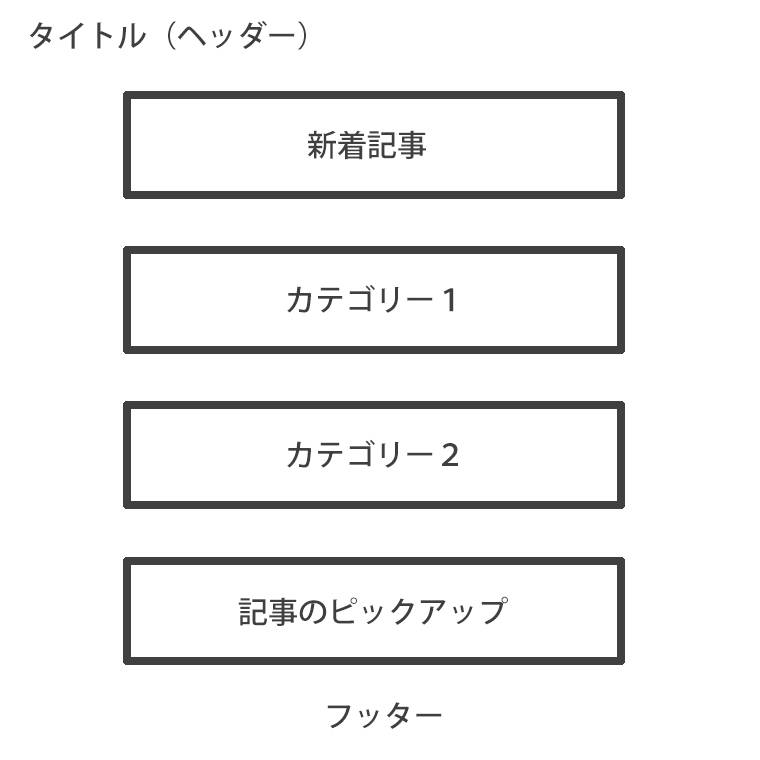
骨組みはこんな感じです。
1. 固定ページ→新規追加
トップページは固定ページに作っていきます。「ダッシュボード→固定ページ→新規追加」から新しい固定ページの編集画面を開きます。
タイトルは最終的に表示されなくなりますが、ここではわかりやすいように「トップページ」などと入力しておきましょう。パーマリンクはひとまず任意のものでOKです。
2. 新着記事一覧を設置

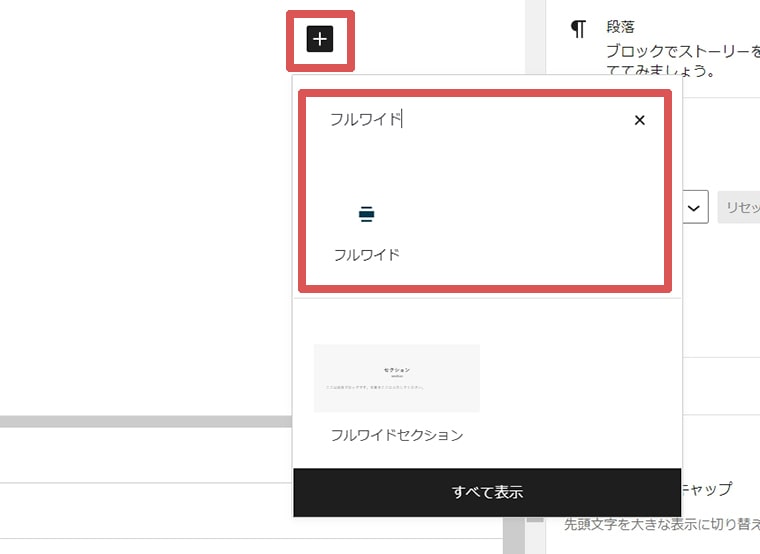
本文入力ボックス内の黒い「+」ボタンを押してフルワイドブロックを追加します。ブロックの検索枠に「フルワイドブロック」と入力すると簡単に見つけ出せますよ。

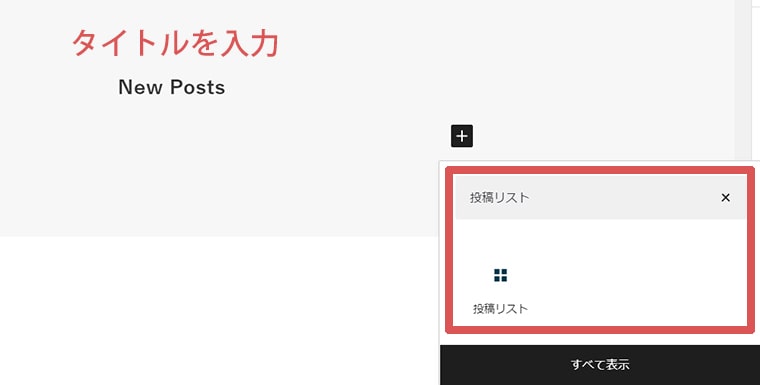
フルワイドブロックのタイトルを入力できますので、「新着記事」や「New Posts」など表示させたいタイトルを入力してください。その次に、黒い「+」ボタンを押して「投稿リスト」を検索し、投稿リストを表示させます。

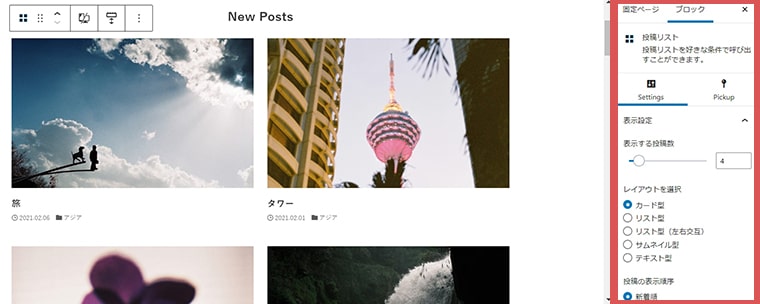
投稿リストが選択されている状態なら、画面右側の「ブロック」タブに投稿リストの設定項目が表示されます。
- 表示する投稿数 4
- レイアウトを選択 カード型
- 投稿の表示順序 新着順
- 各種表示設定 「公開日を表示する」のみをON
- カテゴリー表示位置 日付の横
- タイトルのHTMLタグ h2
- 最大カラム数(PC) 2列
- 抜粋文の文字数(PC) 0
- 抜粋文の文字数(SP) 0
- MOREリンクの表示テキスト More
- MOREリンクのURL 「最新記事一覧を表示させる下準備で作った固定ページのURL」
- その他の項目はノータッチ
この通りに設定すると、「ギャラリーA」と同じように新着記事を表示させられます。もちろん好みに合わせて表示を変えられますよ。
さらっと書きましたが、「MOREリンクのURL」に最新記事一覧を表示させる下準備で作った固定ページのURLを入力することで、MOREボタンを押せば新着記事一覧ページに移動するようになります。
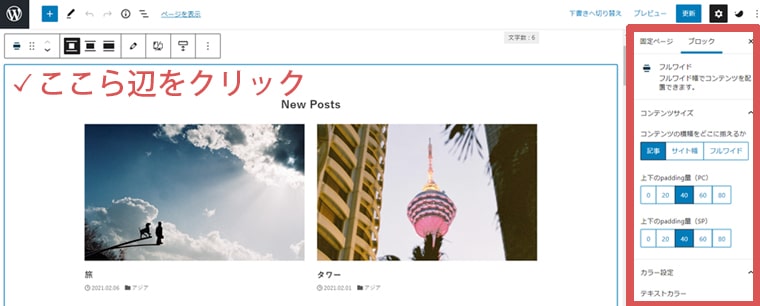
フルワイドブロック内に設置した新着記事一覧の設定は終わりましたが、「フルワイドブロック」そのものの設定も行いましょう。

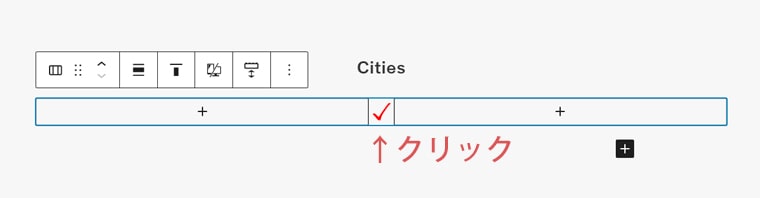
上のイメージの✓付近の余白をクリックすると、フルワイドブロックを選択した状態になります。そうすると、画面右側にフルワイドブロックの設定項目が表示されます。
- コンテンツの横幅をどこに揃えるか 記事
- 上下のpadding量(PC) 40
- 上下のpadding量(SP) 40
- カラー設定と背景画像設定はブログに合わせて任意のものを設定してください
- それ以外の項目はノータッチ
 Sake
Sakeカラー設定は「ダッシュボード→外観→カスタマイズ→サイト全体設定→基本カラー」で設定済みの背景色やメインカラーとのバランスを見て決めると統一感のあるサイト型トップページが仕上がりますよ。
これで、新着記事一覧の設置は終わり!簡単ですよね。
3. カテゴリー1を設置

便宜上カテゴリー1という呼び方をさせましたが、任意のリンクを振り分けることができるので、カテゴリーだけでなくタグや、固定ページ、記事、外部リンクなど、好きなものを配置できます。
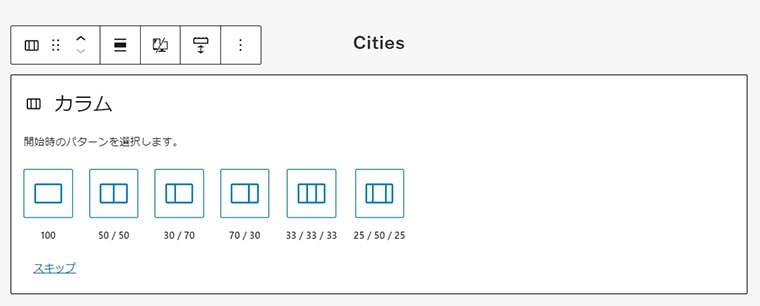
新着記事一覧同様「フルワイドブロック」を設置して、黒い「+」ボタンを押し「カラム」を選びましょう。

パターンは後で最大6まで増やせるので、ここではひとまず50/50を選んでおきましょう。

カラムが表示されたら、チェック印あたりをクリックすることでカラムブロックを選択した状態になり、画面右側にカラムの設定画面が表示されます。そこからカラムの表示個数などが変更できます。
- カラム 4
- スタイル デフォルト
- スマホでの列数設定 2列
- それ以外の項目はノータッチ
ここまでできたら、カラムに画像とリンクを入れていきます。

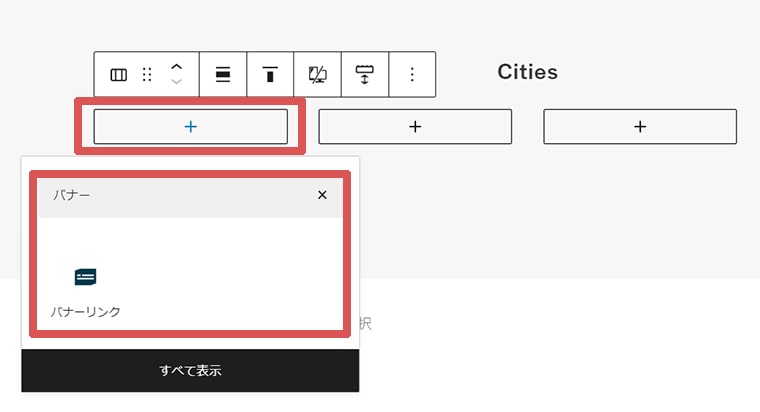
カラムの「+」をクリックしたらバナーリンクを検索して追加し、「画像の登録→画像上のテキスト→リンク先URL」の順に登録しましょう。
バナーが選択された状態では画面右にバナーの選択項目が表示されます。私はデフォルトのまま使用していますが、好みに合わせて設定を変更できますよ。
カラムすべてにバナーを設定し終えたら、「Moreボタン」を設置します。ギャラリーAではMoreボタンをクリックすることで、さらに多くのカテゴリーを表示させています。(参照:ギャラリーA – Cities)
Moreで表示させるものがなければこのMoreボタンは必要ありません。ギャラリーAのようにカテゴリーがたくさんあれば、別途カテゴリー一覧を表示させる固定ページを作成して、そのURLを控え、ボタンを設置しましょう。
Moreボタンは、ここで設置したカラムの下に「SWELLボタン」を追加して使っています。
そこまでできれば、ここのフルワイドブロックの設定も行いましょう。
- コンテンツの横幅をどこに揃えるか 記事
- 上下のpadding量(PC) 40
- 上下のpadding量(SP) 40
- カラー設定と背景画像設定はブログに合わせて任意のものを設定してください
ここまでは「新着記事用のフルワイドブロック」と同じですが、ここのブロックでは次の項目を変更しています。
- 上部の境界線の形状 波
- 上部の境界線の高さレベル 1.3
- 下部の境界線の形状 波
- 上部の境界線の高さレベル 1.2
その他の項目はノータッチ
上下部の境界線の形状ですが、隣り合うフルワイドブロックの両方の形状を変えてしまうと表示が崩れる現象が起きるようなので、隣り合うフルワイドブロックのどちらか片方にのみ形状の変更を加えることで、回避しています。そのため、新着記事一覧用のフルワイドブロックでは形状を変更していません。
4. カテゴリー2を設置

そろそろ慣れてきたと思うので、サクサクいきます。カテゴリー2はカテゴリー1と同じ要領で設置してください。「ギャラリーA」ではこの2つを設置しています。
フルワイドブロックの上下部の境界線の形状は表示崩れ防止のためここではノータッチです。
5. ピックアップ記事の設置

最後の項目、ピックアップ記事。ここは、2. 新着記事一覧を設置と同じ要領で設置していきます。
- 表示する投稿数 1
- レイアウトを選択 リスト型
- 投稿の表示順序 ランダム
- 各種表示設定 「公開日を表示する」のみON
- カテゴリー表示位置 日付の横
- タイトルのHTMLタグ h2
- 最大カラム数(PC) 1列
- 最大カラム数(SP) 1列
- 抜粋文の文字数(PC) 160
- 抜粋文の文字数(SP) 160
- それ以外の項目はノータッチ
- コンテンツの横幅をどこに揃えるか 記事
- 上下のpadding量(PC) 40
- 上下のpadding量(SP) 40
- カラー設定と背景画像設定はブログに合わせて任意のものを設定してください
- 上部の境界線の形状 斜線
- 逆向きにする ✓
- 上部の境界線の高さレベル 2
- 下部の境界線の形状 斜線
- 逆向きにする ✓
- 上部の境界線の高さレベル 2
- それ以外の項目はノータッチ
6. 公開する
サイト型トップページのデザインはこれで終わりです!この固定ページを公開しましょう。
作った固定ページをブログのトップページにする
最新記事一覧を表示させる下準備で行ったのと同様に、「ダッシュボード→外観→カスタマイズ→WordPress設定→ホームページ設定」に進みます。(または、「ダッシュボード→設定→表示設定→ホームページの表示」からもできます。)

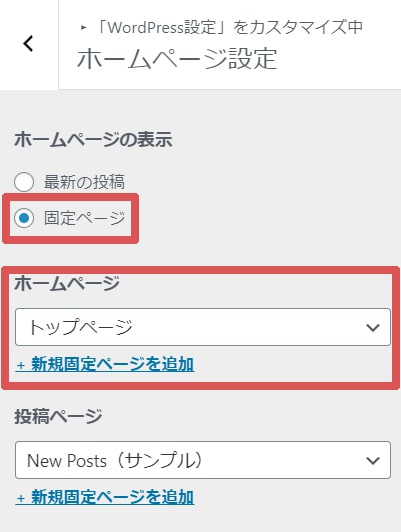
ここで、ホームページの表示を固定ページにチェックし、ホームページのプルダウンメニューから先程作った固定ページを選びます。これで公開し、トップページがサイト型になったかどうかを確認してください。
お疲れ様でしたぁぁぁ!
まとめ
いかがでしたか?
説明だけを見るとイメージが湧きにくいかもしれませんが、実際にSWELLを触ってみると本当に簡単にサイト型のトップページが作れちゃいます。
さすがSWELL、最近どんどん人気が出てきているWordPressテーマだけありますね。
これから導入を検討されている方はSWELLの公式ページでその他の機能も確認されてみてください。
当ブログでは地味だけども痒いところに手が届くようなSWELLカスタマイズも紹介しているので、そちらも参考にされてみてください。
当ブログの作り方も紹介しています。




