この記事は広告を含みます
【WordPressテーマ】JINからSWELLに移行した感想とメリットデメリット

パラレルキャリアの構築に向けたお勉強の一環としてはじめたこのブログも今月末で一周年を迎えます。
本業が忙しかったり、何も書きたくない(というか書くことがない)イヤイヤ期のようなものも経て、最近は趣味の一つとして楽しみながら運営しています。
私、何かを書くのはもちろんですが、ブログをカスタマイズするのが好きみたいです。
自分好み+見やすさをとことん追求したくてうずうずしていたところ、気づいてしまいました。
 Sake
Sake今使ってるWordpressテーマは私の知識ではこれ以上カスタマイズするのが難しいかも…。
追加CSSに足してできるカスタマイズはいくらでもするのですが、臆病者の私はjavascriptとかfunction.phpをいじるのにどうしても抵抗とリスクがあったのです。
 天の声
天の声おい人間、それならいっそ、テーマを替えてしまうのはどうだ?
そうして私は、新しいテーマの購入を決意しました!
ということで、この記事ではJINからSWELLにテーマを変更したド素人の感想文を提出いたします。
移行先は君に決めた! ~SWELLにした理由~
私がJINからの引っ越し先に決めたのは「SWELL」です。
そもそもなんで最初のテーマをJINにしたかというと、私がブログテーマを探していたときにあちこちで絶賛されていて、SEO対策的にもデザイン的にも使いやすさ的にもJINが一番!って感じだったからです。先人の言うことは聞いておくタイプ。
それに、私がブログをはじめた頃はSWELLに関する情報があまりなかったんですよ。
 天の声
天の声それはSWELLが2019年3月にリリースされたからだ。
そうなんです、2020年1月にブログをはじめた私には爆誕したばかりのSWELLの情報が届いてこなかったのです。
ということでJINを使っていましたが、一年が経とうとしている今SWELLに替えた理由はこちら。
- ブログデザインにさらなる欲が出た(サイト型も気になる)
- 機能的に自分で生み出せないものがあった(スマホメニュー開閉ボタン上にあるの使いにくい)
- 速度が出ない(ド素人がいっちょ前にPageSpeed Insightsの結果を気にしている)
- JINからSWELLへの乗り換えサポート用プラグインがある
- Gutenberg(グーテンベルク)に完全対応
- 単なる新しい物好き
ブログデザインにさらなる欲が出た
SWELL使ってますって方のブログ、めっちゃおしゃれじゃないですか?
私のブログはカテゴリーも少ないし記事数もまだまだ少なくサイト型にする必要を感じられないのでひとまずJINの頃のデザインを再現しましたが、「え、再現できるじゃねぇか。」が一つ目の感想です。
JINのデザインが好きって方に朗報です。SWELLでいとも簡単に再現できます。

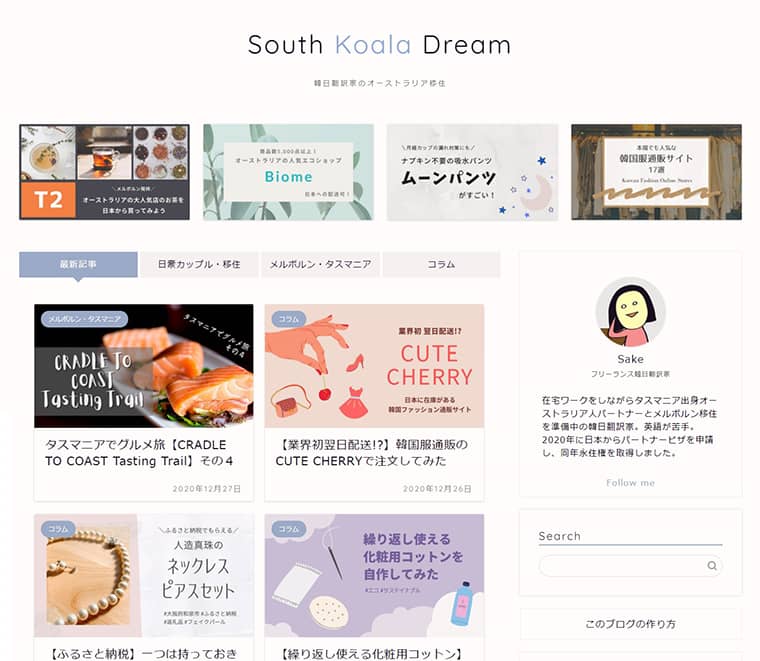
これは私がJINを使っていた頃のトップページです。ピックアップコンテンツを並べ、最新記事やカテゴリーをタブで切り替えられるようにしているJINって感じのトップページ。

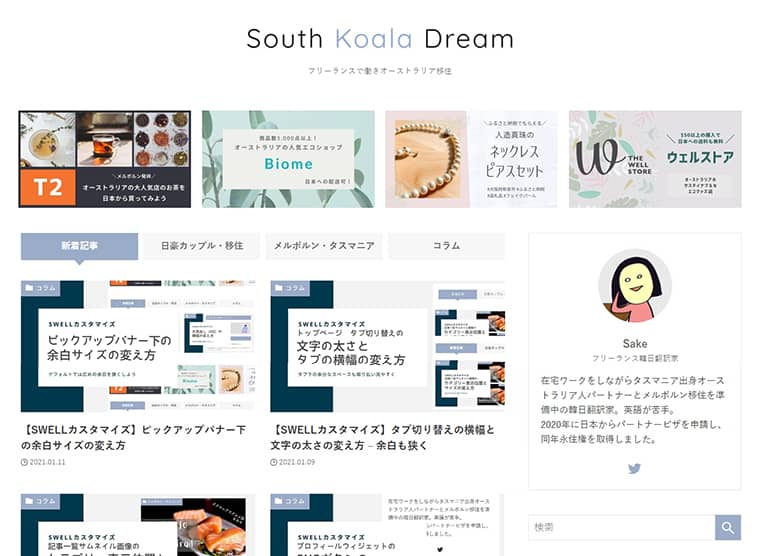
そしてこちらはSWELL。デザインだけ見るとJINの頃とほぼ一緒。細かいカスタマイズも多少加えていますが、特別なことは何もしなくてもほぼJINになります。
 うちの豪州人
うちの豪州人JINのデザインにするならJINのままでよかったんじゃないデスカ?
 Sake
Sakeそこで、(サイト型も気になる)って話に繋がります。
SWELL、サイト型めちゃくちゃ簡単に作れます。
JINでもサイト型の作り方はググると出てくるのですが、サイト型ページに新着記事を自動表示させるためにはfunctions.phpをいじったりする必要がありました。ド素人にはハードルとリスクが高いやつです。
ところが、SWELLではそういう難しいことなしでできちゃいます。
これ、私がサブディレクトリに作ってみたサイト型ページです。本当に簡単にできてしまいます。表示させたいものを配置するだけ。
こんな感じのサイトっぽいデザインにしたいけど技術的な面で自信がなかったり、簡単におしゃれなサイトを作りたいって方にはSWELLを強くおすすめします!

機能的に自分で生み出せないものがあった
これが私にとって致命的でした。たとえば、JINではスマホメニュー(ハンバーガーメニュー)の開閉ボタンがスマホ画面の一番上についているのですが、あれ、届きますか?
 Sake
Sake最近のスマホは大きく、小さな手の人にはあれがなかなか届かなくてストレス…。
私はずっとあれをスマホ画面下のフッターボタンに配置したかったのに、ググってもわかりませんでした。泣
何時間も、何日間に渡って試行錯誤しましたが私の知識ではそれを生み出すことができなかったんです。
ところが…
SWELLではハンバーガーメニュー開閉ボタンをフッターにつけられます!!

私のあの膨大な時間はなんやったんや…。左下のメニューっていうところを押すと、SWELLではハンバーガーメニューが開きます。検索ボタンも下につけられるし、トップへボタンもフッターに格納されてゴテゴテしません。これ、標準機能です。
設定は「外観→カスタマイズ→サイト全体設定→下部固定ボタン・メニュー」から行ってください。

記事を開くと目次ボタンまで標準で表示できます。最高ですか。
ちなみにJINでは右下に表示できるスマホメニューがありますが、カテゴリーを4つまでしか選ぶことができないのでちょっと惜しい。SWELLでは標準でスマホ開閉メニューにウィジェットとして好きな機能を埋め込むことができますよ。カテゴリーもタグもプロフィールも広告も、スマホの左下のメニューボタンで表示できちゃうんです♪
これのおかげか、SWELLに変えた1月4日から数日で直帰率が最高で13.6%も下がりました。このブログの訪問者は女性が多いので、やっぱりメニューボタンは上についてるより下についてる方が押しやすく、他のカテゴリーも見てみようっていう気持ちになってもらえるんだと思います。
ヘッダーの固定追従もSWELLでは標準装備です
JINを使っていたときは上で書いたようにメニュー開閉ボタンがスマホの一番上についていたので、苦労してカスタマイズしヘッダーを固定追従させていました。そうしないと下にスクロールすればメニューボタンが隠れちゃうから。
SWELLではフッターにメニューボタンを表示できるようになったので現在このブログでは固定追従させていませんが、フッターが苦手な方は標準機能でヘッダーを固定追従させられますよ。スマホだけでなくパソコン表示でも追従可能です。
設定は「外観→カスタマイズ→ヘッダー」から。
あと、JIN時代はあれも気になってました。
スマホではサイドバーがページ下にずらずら表示されるのどうにかなりませんか?
パソコンで見たらサイドバーもフッターも自然に配置されていますが、スマホで見たらあれがダラダラと下に下に配置されるじゃないですか。パソコンとスマホで表示するサイドバー&フッターを変えられたらなって思ってたんですが…SWELLはこれもできます!この機能はSWELLを買ってから気づきガッツポーズしました。


- PCもスマホもそのウィジェットが表示される
- PCには「共通サイドバー」に配置したウィジェットが表示される
- スマホには「共通サイドバー【スマホ版】」に配置したウィジェットが表示される
トップページ専用サイドバーはトップページにのみ表示できるもの。これも別途設定できるんです。すごすぎ。
同じようにフッターも、フッター(スマホ)というところにウィジェットを配置するとスマホで見たときにそっちが表示されます。「外観→ウィジェット」から設定可能ですよ。
 うちの豪州人
うちの豪州人要するに、細かくパソコンとスマホで表示するウィジェットを変えられるってことです。そしてなんと…
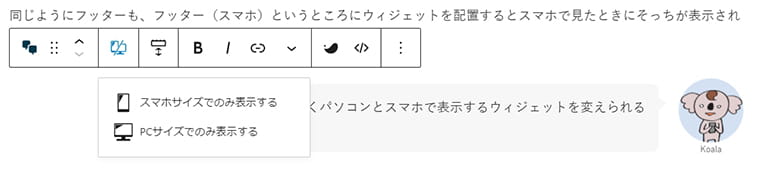
記事中も「PCサイズでのみ表示する」と「スマホサイズでのみ表示する」を個別設定可能!

この広告はPCでだけ表示したいな、とかそういう表示分けができるってことですね。表示分けというパワーワード。
ステップ(タイムライン)もSWELLでは標準装備です
なんと
すごっ!
JINではfunction.phpをいじるとこの機能を追加することができましたが、SWELLでは何もしなくても備わっています。
タブボックスもある
- SWELLすごい!
- タブボックスも標準装備だよ!
- SWELLすごい!
- タブボックスも標準装備だよ!
SWELLならタブを切り替えることで情報が変わるタブボックスが難しい知識なしで使えます。
デザインは上の二通りで、タブのサイズはPC・スマホそれぞれ設定可能です。
バナーも作れる
こんな感じのバナーも標準装備されていますよ。
テキストカラーやオーバーレイ、リンク先を新しいタブで開くなども設定できます。
SWELLにはJINじゃ簡単にはできなかった機能がい~っぱい盛り込まれているんです。
 Sake
Sake他にもいっぱいあるのですが、挙げだしたらキリがないので次の話題に進みましょう。公式サイトにいろんな機能が紹介されてますよ♬
JINの速度が出ない – SWELLのサイト表示は速い!
これ、結構あちこちで言われてるんですが、JINってブログの表示速度が遅めなようです。
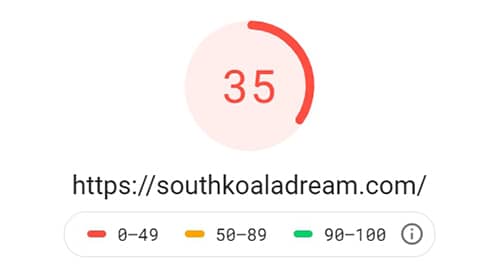
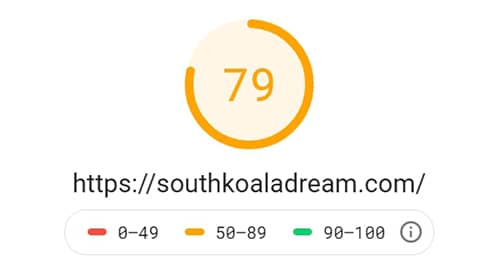
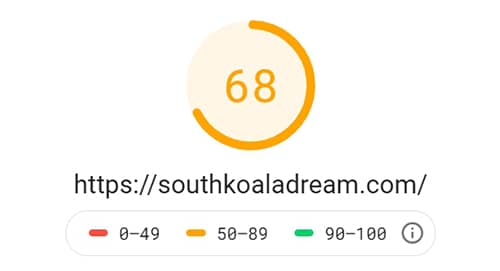
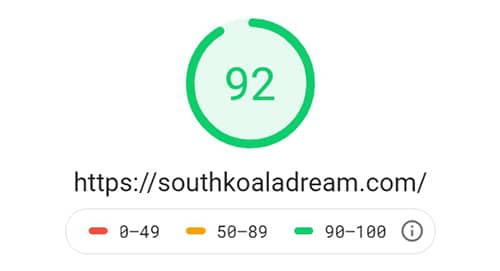
PageSpeed Insightsの結果でJINの頃とSWELLにしてからのこのブログの表示速度スコアを比べてみます。


これはもちろん私のカスタマイズや技術的なものも反映されてこの数字ですが、ひどいですよね。スマホの35はいい方でした。ほぼ二十台だったような。ところがSWELLに変えたところ…


え、すごくないですか?まったく同じ条件で計測したわけではありませんが、JINのときこの速度とかなり格闘しても改善できなかったのでうれしいです。
速度が改善した理由で思い当たるのは2つ。
標準機能でできることが増えたため追加的なカスタマイズが不要になったから
- 目次に戻るボタンを表示させるカスタマイズ
- スマホのハンバーガーメニューのウィジェット化
- スマホ表示の際のヘッダー固定追従カスタマイズ
- 外部リンクブログカードをおしゃれに表示させるカスタマイズなどなど
上でも軽く触れましたが、SWELLではカスタマイズなしで「目次を表示する」ボタンを表示できます。JINでは「目次へ戻る」ボタンをCSSを追加するなどして表示させていました。
ヘッダー固定追従についても上でお話し済みですね。
スマホのハンバーガーメニュー(開閉メニュー)はSWELLでは標準でウィジェット化されています。
外部リンクのブログカードはカスタマイズしなくてもSWELL標準でおしゃれです。
プラグインを減らせたから
- Rich Table of Contents(目次を表示するプラグイン)
- Classic Editor(クラシックエディターを使うプラグイン)
- pz-LinkCard(外部リンクをブログカードにするプラグイン)
- 遅延読み込み系などなど
SWELLは目次を勝手に作ってくれます。
後ほど詳しく記載しますが、SWELLはグーテンベルク(ブロックエディター)完全対応なのでクラシックエディターが不要です。
外部リンクをブログカードにするのもプラグイン不要です。
遅延読み込み系はSWELL開発者さんが作った「SEO SIMPLE PACK」っていうSEO対策プラグインを入れるとそこに機能がついてます。SWELL開発者さんが作ってるのでSWELLとの相性もいいに決まってますよね。
ページ表示速度はSEOに影響を与えるそうなので、速いに越したことなさそう。
→2021年5月よりこの速度がGoogleでのランキングに影響するようになります。ページ速くないとランキングが下がる要因になってしまいますので高速化は今から対策をしておいた方がよさそうですよ。
【参考】【Google】2021年5月からCore Web Vitalsがランキング要因になると発表!
おまけ(TwitterとAdSenseを遅延読み込みさせると)
TwitterとAdSenseを埋め込むとページの速度がかなり遅くなってしまいますよね。Twitterがホント信じられないくらい重く、スコアが30台まで下がってしまいです。
当ブログではトップページにTwitterもAdSeneも埋め込んでいませんが、記事には埋め込んでいるため両方を遅延読み込みさせるようにしています。
そうすることで、このページの速度は次の通り。


速っ。JINからSWELLにしただけで速度はかなり上がりましたが、TwitterやAdSenseを埋め込んでいる方は速度対策をされるとここまで速度が出ますよ。この記事でも両方埋め込んでいます。
他のページではスマホでも94くらい出ています♥
(2021/12/1 追記)
SWELL ver. 2.5.6 から、スクリプトの遅延読み込み機能が備わりました!
SWELLの設定画面で使い難しいことなしでTwitterやAdSenseなどを遅延読み込みさせられます。
JINからSWELLへの乗り換えサポート用プラグインがある
他のテーマで作ったブログって、結構そのテーマに依存してるんですよね。今回はじめて知りました。
SWELLの乗り換えサポート用プラグインがなかったら、すべての記事を手直しするまで崩れたデザインを晒す羽目になっていました。プラグインがJINのデザインをうまく再現してくれるんです。(もちろんすべてカバーされるわけではありません。)
乗り換えサポート用プラグインで崩れを最小限に抑えている間に記事を手直ししてからこのプラグインを削除しましょう。
乗り換え手順はざっとこんな感じ。
メインカラー等の色コードや、キャッチコピー、追加CSSなど、SWELLでも使いたいと思う項目をメモ帳などにコピペしておくのをオススメします。SWELLでブログを再び組み立てるときにコピペで元のブログを再現しやすいです。ワードプレステーマ間を行ったり来たりすると何故かデザインが崩れます。JINとSWELLを行ったり来たりしてJINの設定を確認すればいいや!は無理なのでご注意!
【公式サイト】SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
公式サイトから購入・ダウンロードします。17,600円の買い切り(購入にだけお金がかかります)。
【公式サイト】SWELL子テーマのダウンロード
これは無料です。カスタマイズ次第では子テーマというカスタマイズ用の土台が必要になります。難しいカスタマイズをしないのなら不要なことも。(参照:なぜ子テーマを使うのか?)
SWELLは子テーマを後から導入しやすくなっているので、よくわからない…という方はひとまずパスして大丈夫な手順です♪
ちなみにSWELLは子テーマに切り替えてもカスタマイザーの設定データも引き継がれるので、再設定とかは必要ないです🙌
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) February 5, 2021
(追加CSSだけはたぶんコピペし直さないといけないですが)
ライブプレビューをクリックして粗方ブログデザインの設定が終われば有効化すると、SWELLライフがはじまります。どうしてもデザインが崩れるので訪問者が少ない時間帯に行うのがベストです。
控えておいたJINの設定を参考にしながら設定していくか、一からSWELLを楽しみましょう。
上でも書いたSWELLの開発者さんが作ったSEO対策プラグインです。これを入れることでJINのときのように記事のディスクリプション設定や記事ごとのnoindex設定、それからGoogleアナリティクスへの紐付けなどができるようになります。
JINの頃に記事に記載した記事のキーワードやメタディスクリプションは乗り換え用プラグインがひとまず繋ぎ止めてくれていますが、乗り換え用プラグインを無効化すると消えてしまいます。
メタディスクリプションなどの引き継ぎ方法は公式サイト「テーマ乗り換え時にメタディスクリプションなどの設定をSEO SIMPLE PACKに引き継ぐ方法」で説明されていますが、私は記事を表示中に右クリック→ページのソースを表示をして「meta name=”description” content」と「meta name=”keywords” content」の部分をひと記事ひと記事コピペしSWELLの投稿編集画面に貼り付けていきました。
あとはデザイン崩れなどを手直しして仕上げに入ります。
SWELLERS’ IDを紐付けることで参加できるアフィリエイトプログラムがあるので、公式サイト「SWELL専用アフィリエイトプログラムについて」を見ながら設定したりしてみてください。
Gutenbergに完全対応
SWELLはGutenberg(グーテンベルク)というブロックエディターに完全対応しています。
JINではクラシックエディターを使うことを推奨していて、まだグーテンベルクに完全移行していません。現時点ではクラシックエディターでも問題ありませんが、クラシックエディターのサポートは2021年までということなので、いずれグーテンベルクに移行する日が来るのだろうと思います。
というか、サポートうんぬんよりもグーテンベルクの方が断然書きやすいです。最初は戸惑いましたが、すぐに慣れて記事を書く速度が上がりました。
JINではコードを入力しないといけなかったボックスも、SWELLのブロックエディターではクリック一つでボックスをつけられます。といってもピンとこないと思うので、開発者さんのつぶやきをご覧ください。
SWELLでブロックエディターを使っている様子です🙋♂️
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) May 31, 2020
– ブロック装飾
– テキスト装飾
– リストブロック
– ボタンブロック
– グループブロック#wpswell pic.twitter.com/GXBGqOtoeC
これがすべてを物語ってますよね。すごく簡単にボックスや装飾をつけられます。
SWELLでブロックエディターを使っている様子です🙋♂️
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) May 31, 2020
– ブロック装飾
– テキスト装飾
– リストブロック
– ボタンブロック
– グループブロック#wpswell pic.twitter.com/GXBGqOtoeC
こちらは私がグーテンベルクに移行直後やり方がわからずググって見つけたツイート。ブロックエディターでリストや複数ブロックを一つのボックスに入れる方法です。これから移行される方のために貼っておきますね♪
SWELLにするデメリットは?
ここまで述べてきたのはSWELLにするメリットでしたが、デメリットは…これが正直思いつかないんです。
強いて言うなら、
- ちょっと悩むお値段(17,600円)
- …ないわ。
本気で思いつかないので、思いつけば書き足していきます。
お値段も、自力でカスタマイズするのが大変だったり時間がかかることを思うと、その時間から時給換算してみてください。私なんてもう丸数日はカスタマイズの試行錯誤に使ったと思うので、私にとってはSWELLは格安です。
SWELLにすることのデメリットではなく、テーマを乗り換えることのデメリットならあります。もちろん、SWELLに乗り換えた私にとってはメリットの方が遥かに大きかったです。
ちなみに何度か登場させた私のアイコンつきボックスは、JIN時代から今もカスタマイズで参考にさせていただいているぽんひろさんとSWELL開発者 了さんが一緒に作られたプラグインで表示させています。私は有料版を使っていますが、無料版でもアイコンボックスが利用できますよ。

まとめ
この記事ではド素人の私がJINからSWELLにテーマを変更した際に感じたこと、よかったこと、よくなかったことを書き出しました。
我が子のようにベタ褒めしてしまいましたが、それくらいSWELLはブログが楽しくなるワードプレステーマです。開発者さん、人生の楽しみをありがとうございます!
難しいことはわからないけどおしゃれにブログを運営したい方は是非、SWELL公式サイトをご覧になってみてください♪よだれが出そうなほど魅力的な機能が紹介されていますよ。






私たちは
無敵だ