この記事は広告を含みます
【SWELLカスタマイズ】タブ切り替えの横幅と文字の太さの変え方 – 余白も狭く

この記事ではWordpressテーマ「SWELL」の、トップページに表示されるタブ切り替えの部分の横幅と文字の太さの変え方と、タブ下の余白を狭くする方法を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
ビフォーアフター

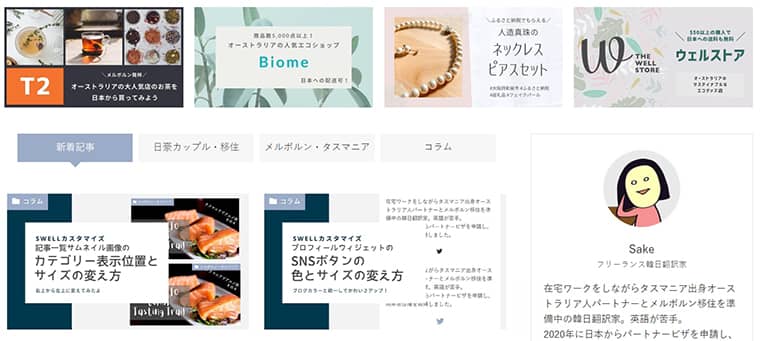
まずこれはビフォーです。このブログでは最新記事、日豪カップル・移住、メルボルン・タスマニア、コラムと表示されているところがトップページのタブ切り替えです。
このタブの横幅が、下の記事のサムネイルの横幅よりちょっと小さいのと、文字が細すぎて見にくいのが少し気になったので、次のようにカスタマイズしてみました。

アフターです。タブの横幅を記事一覧の横幅に合わせ、タブの文字の太さを太くしています。
このとき、ただ太文字にすると文字色によってはインパクトが強すぎるので、文字の色も変えてみました。
ちなみに私はピックアップバナー(タブの上の4つのイメージ部分)の下の余白も狭くカスタマイズしています。
カスタマイズ手順
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
簡単ですね♪
▼追加するCSSはこちら。
/* タブ切り替えの横幅と下の余白 */
.p-postListTab {
width: 100%;
margin: 2em auto 0em;
}
/* タブ切り替えの文字の太さと色 */
.c-tabList__button {
font-weight: 600;
}
.c-tabList__button {
color: #717171;
}「p-postListTab」の「width」のパーセンテージを変えると横幅が変化します。ここでは記事一覧の横幅に合わせるため100%にしてあります。「margin」を2emにしてタブと記事一覧の間の余白を少し狭くしました。
お次はタブの文字の太さと色です。「color」のところの色コード(#から始まるコード)で好きな色を指定してください。現時点ではグレーになっています。
▼色コードの調べ方はこの記事をご覧ください。

文字が細いままでいい人は「.c-tabList__button {font-weight: 600;}」の部分を消してくださいね。
まとめ
この記事では、SWELLのタブ切り替えの横幅と太文字化、タブ下の余白を狭くする方法を紹介しました。
他にも地味なカスタマイズを紹介していますので、どうぞご覧ください。