この記事は広告を含みます
【SWELLカスタマイズ】記事上下のSNSシェアボタンの色の変え方

2021年のお正月にJINからSWELLに乗り換え早数日。
JINってググればカスタマイズ方法がいっぱい出てきたのに、SWELLのってなかなか出てきません。それだけカスタマイズの必要性がないテーマなのかもしれませんが、「ここをもうちょいこうしたい」という欲が出てくるもの。
なので、私がカスタマイズしたものを忘れないように書き溜めていこうと思います。
今回は、記事上部、下部、サイド(私は記事下にのみ表示中)にあるシェア用のSNSボタンの色を変えてみたので、その方法を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
ビフォーアフター

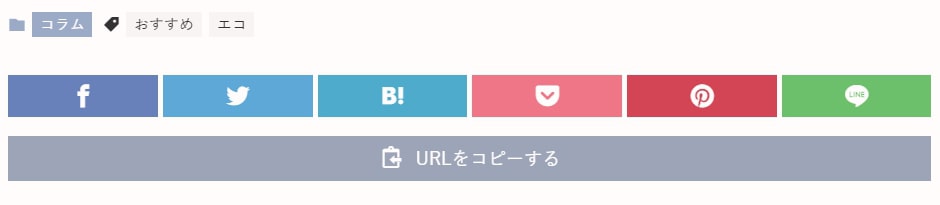
▲まずはビフォー。これはオリジナルの色です。それぞれのSNSで使われている色ですね。私のブログはスモーキーカラーを基調にしているので少し鮮やかすぎ、次のように変えてみました。

▲私はSNSの元の色をあまり殺さない程度に色を変えましたが、全然違う色にすることもできますよ。
カスタマイズ手順
それぞれのアイコンを何色にするかを「#6883bd」こんな感じの十六進の色コードで決めておきましょう。色コードの調べ方は後ほど紹介します。
決めた色コードをこの記事で紹介するCSSに埋め込んで、SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
簡単ですね♪
▼肝心のCSSはこちら。
/* 記事SNSアイコンの色 */
.c-shareBtns__item.-facebook {
color: #6883bd;
}
.c-shareBtns__item.-twitter {
color: #5daad9;
}
.c-shareBtns__item.-hatebu {
color: #4eadcf;
}
.c-shareBtns__item.-pocket {
color: #f07888;
}
.c-shareBtns__item.-pinterest {
color: #d44656;
}
.c-shareBtns__item.-line {
color: #6dc26d;
}
.c-shareBtns__item.-copy {
color: #9ca7ba;
}上からFacebook、Twitter、はてなブックマーク、Pocket、Pinterest、LINE、URLコピーボタンです。
このまま追加CSSに足せばアフターイメージと同じ色になります。「color :」 のあとの「#」からはじまるところが色コードなので、その色を好みに変えてみてください。
これだけで、記事上、記事下、サイドのすべての色が変わります。シェアボタンのタイプも問いません。
色コードの調べ方

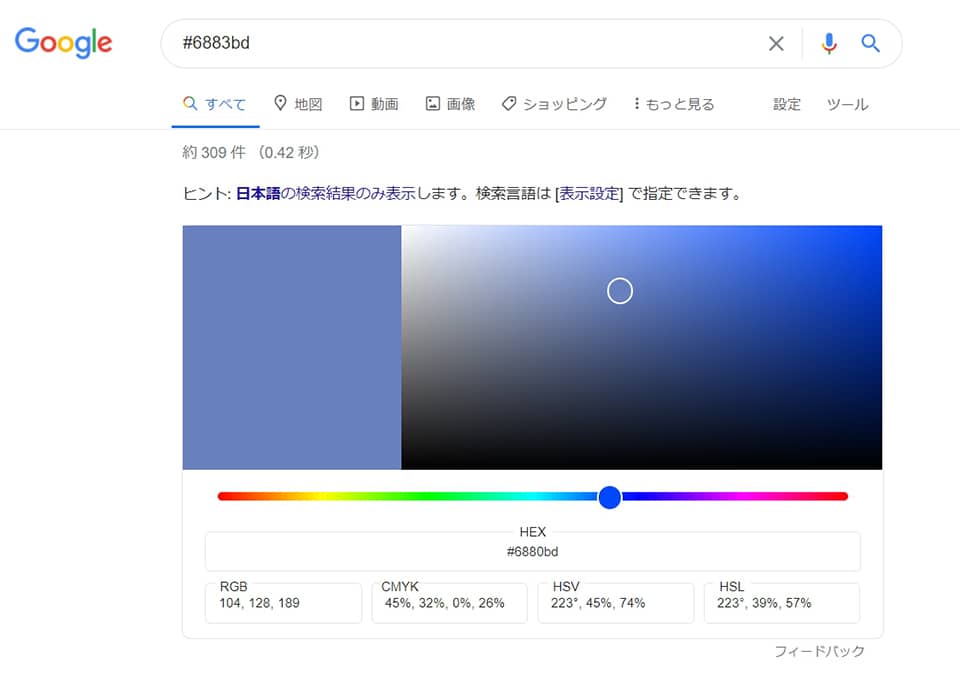
Googleで十六進の色コード(例:#6883bd)を検索すると、このような色見本が出てきます。白い丸と青い丸をマウスで自由に動かせるので、好きな色のコード(HEX)をコピーしてCSSのコードを書き替えてください。
まとめ
この記事では、WordpressテーマSWELLで記事上下サイドのSNSシェアボタンの色を変える方法を紹介しました。カスタマイズのお役に立てるとうれしいです。
簡単なカスタマイズではありますが、コツコツ紹介していこうと思うので是非また覗きにきてください♪