この記事は広告を含みます
【SWELLカスタマイズ】プロフィールのSNSボタンの色とサイズの変え方

この記事ではWordpressテーマ「SWELL」のプロフィールウィジェットに表示されるSNSボタンの色とサイズの変え方を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
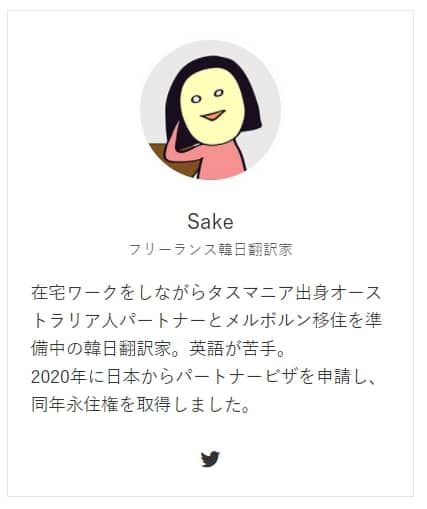
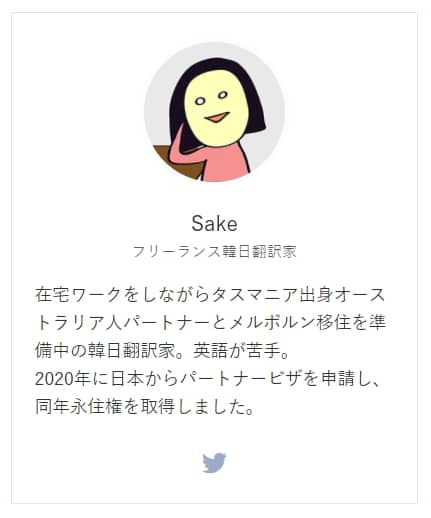
ビフォーアフター


ビフォーアフターです。SWELLではプロフィールに表示されるSNSボタンの色が文字の色と同じです。そして、ちょっとアイコンが小さめ。
なので私はアフターのように、SNSボタンをブログのメインカラーにして、サイズも少し大きくしてみました。
色もサイズも任意のものに変更可能です♪
カスタマイズ手順
アイコンを何色にするかを「#6883bd」こんな感じの十六進の色コードで決めておきましょう。複数アイコンがあってもどれも同じ色になりますので、一色だけお選びください。
色コードの調べ方はこちらの記事をご覧ください▼

決めた色コードをこの記事で紹介するCSSに埋め込んで、SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
簡単ですね♪
今回は、追加するCSSが2パターンあります。(※2021/1/10 CSSを一部修正しました。)
▼まずは、SNSアイコンを丸で囲ってない人向け。
/* プロフ下アイコンの色とサイズ */
.p-profileBox__iconList {
color: #9bacc9;
}
.u-fz-16 {
font-size: 20px;
}▼もう一つは、SNSアイコンを丸で囲ってる人向け。
/* プロフ下アイコンの色とサイズ */
.p-profileBox__iconList {
color: #9bacc9;
}
.u-fz-14 {
font-size: 20px;
}「color: #9bacc9」のところの色コードを希望のものに替え、「font-size: 20px」の数字を大きくしたり小さくしたりしてサイズを調整します。
色を変えたくなければ2行目~4行目を消し、サイズを変えたくなければ5行目~7行目を消してください。
私はTwitterボタンしか表示していないのでサイズを大きくして目立たせましたが、複数のSNSボタンを表示している方や丸で囲むボタンを使っている方はサイズを大きくすると少し威圧感があるかもしれませんので臨機応変に変えてみてください。
まとめ
この記事では、SWELLのプロフィールウィジェットに表示されるSNSボタンの色とサイズの変更方法を紹介しました。
私の地味なSWELLカスタマイズはまだまだ続きます。