この記事は広告を含みます
【SWELLカスタマイズ】大見出しの横幅の変え方 – 記事幅に合わせよう

前回、目次の横幅を記事幅に合わせるカスタマイズを紹介しました。
この記事では、そのときにチラッとお話しした「記事の大見出し(H2)の横幅の変更方法」を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
ビフォーアフター

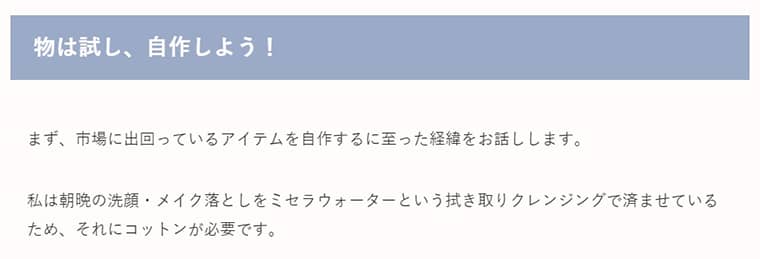
ビフォーです。SWELLの大見出しって、記事幅をオーバーするようになってるんです。
大見出しなので目立たせる意味ではこの方がいいのかもしれませんが、神経質な私は下に貼る画像との凸凹がちょっと気持ち悪くて揃えたいのであります。

こちらもビフォー。見出しの下が文字のときはさほど違和感は感じませんね。

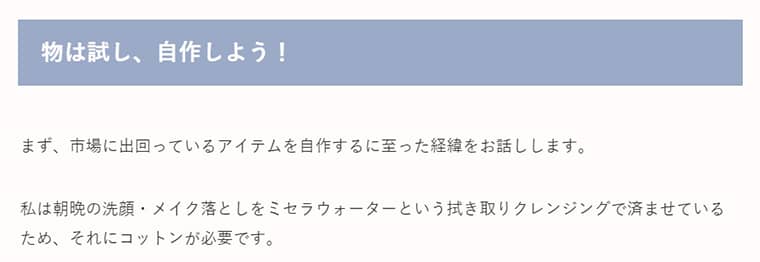
こちらはアフター。大見出しの横幅を記事幅に揃えてみました。スッキリ。
大見出しと画像の横幅が揃っています。(厳密にはちょびっとだけ大見出しを大きくしてあります。)

見出しの下が文字の場合も、スッキリ。

目次の横幅を広げることで、すべてストンと揃います。

カスタマイズ手順
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
今回も超絶簡単ですね♪
▼追加するCSSはこちら。
/* 記事大見出し横幅 */
.post_content>h2 {
margin-right: -2px;
margin-left: -2px;
}「margin-right」と「margin-left」の数字を変えることで見出しの大きさを自由に変えることができます。数字が小さくなると(マイナスに続く数字が大きくなると)見出しが大きく、数字が大きくなると(マイナスを取り払って大きい数字にすると)見出しが小さくなりますよ。
私は若干見出しの方を大きくしてあるのでどちらも「-2px」にしてあります。
まとめ
この記事では、WordpressテーマSWELLの大見出しの横幅を変えるカスタマイズ方法を紹介しました。
SWELLはカスタマイズしなくても充分おしゃれなテーマですが、少し手を加えることでより自分好みなブログを仕上げることができちゃいます。
このブログではこれからも地味なカスタマイズ方法をちょくちょく紹介していきますので、是非また遊びに来てください♪