この記事は広告を含みます
【SWELLカスタマイズ】記事一覧サムネイルのカテゴリー表示位置とサイズの変え方

この記事ではWordpressテーマ「SWELL」の、トップページなど記事一覧に表示される記事サムネイル上に表示されるカテゴリーの位置やサイズの変え方を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
ビフォーアフター

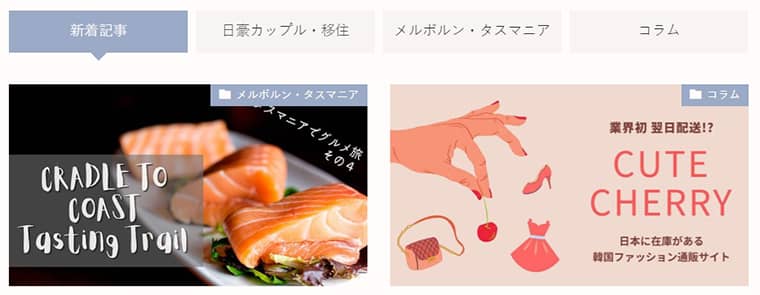
まずはビフォーです。設定にもよりますが、記事一覧のアイキャッチのサムネイル画像の上にカテゴリーを表示するように設定している人は、デフォルトではこのように右上に表示されています。
私はJINからSWELLに移行したのですが、JINはこれが左上に表示されていたので、ビフォーの画像のように右側に文字を持って来るようにアイキャッチを作ってあるのに、SWELLに移行したらアイキャッチの文字が隠れてしまったんです。ガビーン。
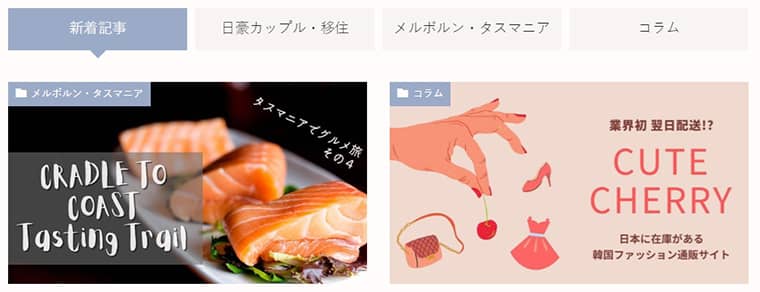
ということで、このカテゴリー表示の位置をJINと同じように左側に変えてみました。

これがアフターです。これで「タスマニアでグルメ旅」の文字が見えるようになりました!
ちなみに、「外観→カスタマイズ→記事一覧リスト→カテゴリーの表示設定」を「投稿日時の横に表示」にすることもできます。

こうするとサムネイルが隠れることはありませんが、この記事ではカテゴリーをサムネイルの左上に表示させる方法を紹介しますね。
カスタマイズ手順
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
簡単ですね♪
▼追加するCSSはこちら。
/* 記事一覧サムネカテゴリー表示位置 */
.c-postThumb__cat {
right: auto;
padding: 0 .75em;
font-size: 10px;
line-height: 2.4;
-webkit-transform: perspective(0);
}ここで、「padding」の数字を変えるとカテゴリー表示の余白を調整でき、「font-size」の数字を変えると文字サイズを変更でき、「line-height」で表示範囲の高さを調整できます。
まとめ
この記事では、SWELLの記事一覧に表示される記事サムネイル上に表示されるカテゴリーの位置とサイズの変え方を紹介しました。
需要があるかわかりませんが、まだまだ地味なカスタマイズを紹介していきますのでよろしくお願いします!