この記事は広告を含みます
【SWELL風】方眼紙ボックスはCSSで作れます♪他のWordPressテーマでもOK!

このブログでは現在WordprssテーマのSWELLを使っていますが、まだJINを使っていたときにSWELLのボックス(スタイル)リストを見て気に入りJINで再現して使っていたものがあります。
それはこちら。
方眼紙ボックス(方眼スタイル)です。
うっすらと方眼紙のメモリがついていて本分とは区分させることができるのに主張が強くなく、使い勝手がいいので今もSWELL純正のものを愛用していますが、JINを使っていた頃には自力で表示させていました。
そのときに作ったHTMLとCSSをせっかくなので紹介しようと思います。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
完成例

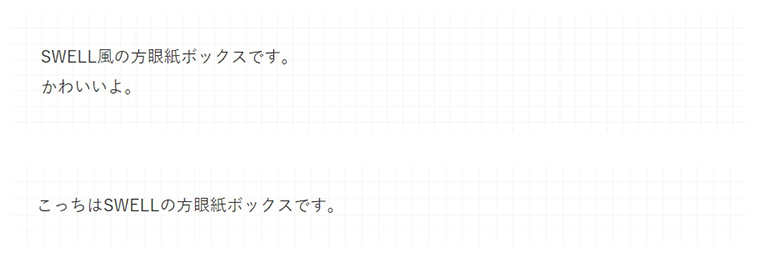
まずこちら、SWELLの方眼紙ボックスに似せて作ったので結構色が薄めでご利用の端末の画面設定によっては見えないこともあるかもです。

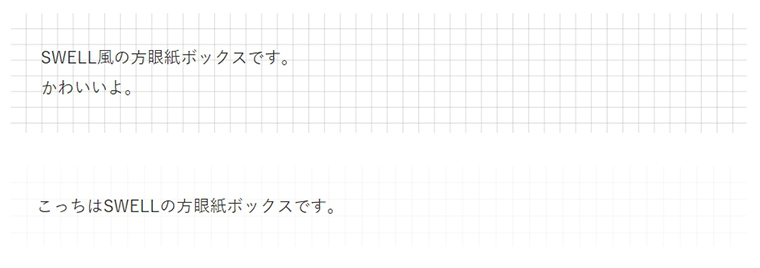
なので、こうして濃くすることもできます。(任意の色に変更可能です。)

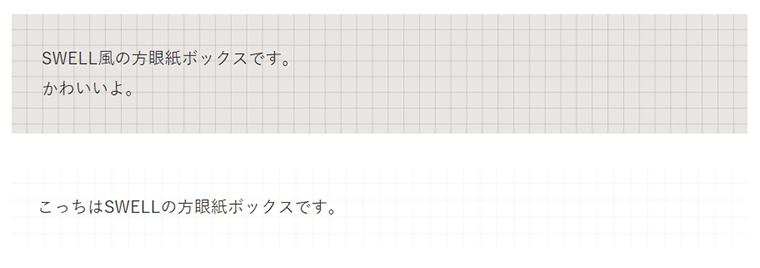
背景の色も変えられますよ。
方眼紙ボックスの作り方
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加します。
/*方眼紙風ボックス*/
.hougan_box {
position: relative;
padding: 4% 4% 4% 4%;
background-image: linear-gradient(180deg, transparent 96%, #e8e5e3 100%),linear-gradient(90deg, transparent 96%, #e8e5e3 100%);
background-color: #fff;
background-size: 15px 15px;
} }
@media (max-width: 1199px){
.hougan_box {
position: relative;
padding: 4% 4% 4% 4%;
background-image: linear-gradient(180deg, transparent 96%, #e8e5e3 100%),linear-gradient(90deg, transparent 96%, #e8e5e3 100%);
background-color: #fff;
background-size: 15px 15px;
} }線の色を変えたければ「#e8e5e3」の色コードを任意のものに変え(全4カ所)、背景色を変えたければ「#fff」の色コードを任意のものに変えてください(全2カ所)。
また、「@media (max-width: 1199px)」より上はPC表示のCSS、「@media (max-width: 1199px)」より下はタブレットやスマホで表示させる場合のCSSなので、PC表示とスマホ・タブレット表示とで色を変えることもできます。
色コードの調べ方は下記記事の「色コードの調べ方」をご覧ください。

ブログ記事内など、方眼紙ボックスを追加したいところにHTMLコードを貼ります。
<div class="hougan_box">テキストはここに入力</div>「テキストはここに入力」の文字を消してそこに表示させたいテキストを入力してください。
グーテンベルク(ブロックエディター)ならカスタムHTMLから入力し、クラシックエディターならテキスト入力を開いて入力してください。
お疲れ様でした♪ HTMLはAddQuickTagなどに登録しておくとすばやく貼り付けられますよ。
まとめ
この記事ではWordPressで方眼紙風のボックス(背景)を表示させる方法を紹介しました。
いかがでしたか? うまく表示させることができましたか?
何かと使えるボックスなので、是非使ってみてくださいね♪

