この記事は広告を含みます
【SWELLカスタマイズ】ピックアップバナー下の余白サイズの変え方

この記事ではWordpressテーマ「SWELL」の、ピックアップバナー下の余白サイズの変える方法を紹介します。
ピックアップバナーの設置は、「外観→カスタマイズ→メニュー→すべての位置を表示→ピックアップバナー→メニューを編集」からできますよ。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
もくじ
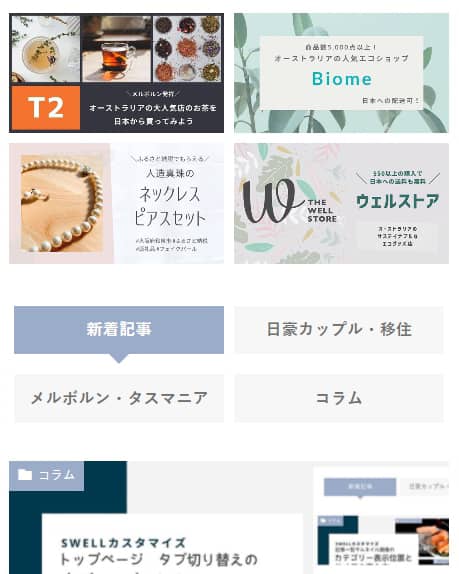
ビフォーアフター

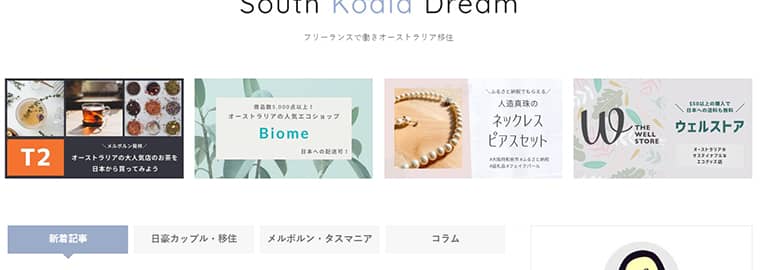
これはビフォーです。ピックアップバナーというのは、JINではピックアップコンテンツと呼ばれているタイトル下に表示させるコンテンツです。このブログでは4つ表示させています。その下の余白が少し広めなのが気になったので、狭めてみました。

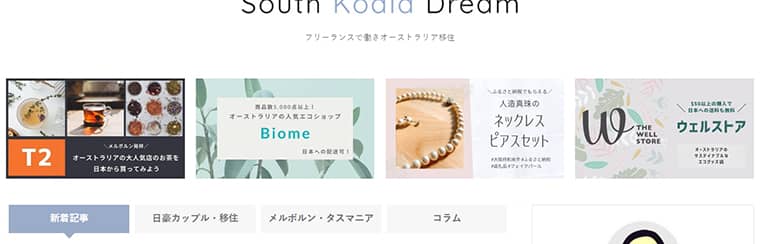
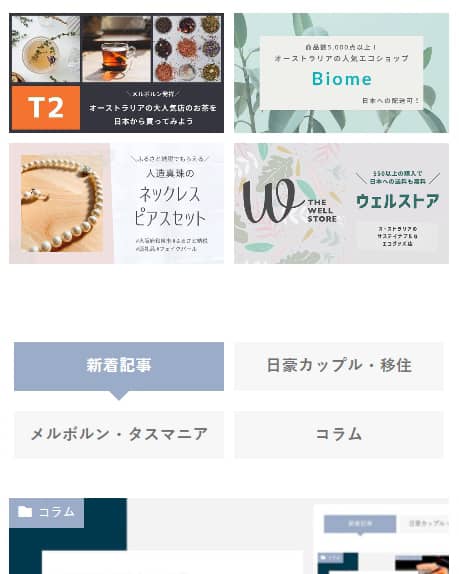
アフターです。狭くなっていますよね?パソコンで見ればあまり違いを感じないかもしれませんが、スマホで見ると全然違います。ちなみに私はピックアップバナー下の切り替えタブ(吹き出しのようなところ)の文字の太さと色も変えています。


いかがですか?スマホで見ると結構余白が広いのを、ちょうどいい感じにできました。
あわせて読みたい


【SWELLカスタマイズ】タブ切り替えの横幅と文字の太さの変え方 – 余白も狭く
この記事ではWordpressテーマ「SWELL」の、トップページに表示されるタブ切り替えの部分の横幅と文字の太さの変え方と、タブ下の余白を狭くする方法を紹介します。 私は…
カスタマイズ手順
STEP
追加CSSにコードを追加する
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
STEP
表示を確認して保存して完成
今回も簡単です♪
▼追加するCSSはこちら。
/* ピックアップバナーの下の余白 */
.p-pickupBanners {
position: relative;
width: 100%;
margin-bottom: 2em;
}もともと「margin-bottom」が4emになっていたのを2emにしています。そこの数字を変えることで余白を広くすることも可能です。
まとめ
この記事ではSWELLの、ピックアップバナー下の余白サイズを広くしたり狭くする方法を紹介しました。
地味なカスタマイズですが、お役に立てるとうれしいです!
あわせて読みたい


【SWELLカスタマイズ】記事一覧サムネイルのカテゴリー表示位置とサイズの変え方
この記事ではWordpressテーマ「SWELL」の、トップページなど記事一覧に表示される記事サムネイル上に表示されるカテゴリーの位置やサイズの変え方を紹介します。 私は完…
あわせて読みたい


【SWELLカスタマイズ】大見出しの横幅の変え方 – 記事幅に合わせよう
前回、目次の横幅を記事幅に合わせるカスタマイズを紹介しました。 この記事では、そのときにチラッとお話しした「記事の大見出し(H2)の横幅の変更方法」を紹介しま…
