この記事は広告を含みます
【SWELLカスタマイズ】目次の横幅の広げ方 – 記事幅に合わせよう

WordPressテーマを乗り換えてから、地味なカスタマイズを楽しんでいます。
この記事では、SWELLの記事内に表示される目次の横幅を広げるカスタマイズ方法を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
ビフォーアフター

▲まずはビフォー。SWELLに表示される目次は記事欄より横幅が小さいです。
全然このままでいいのですが、神経質な私は下の見出しの横幅に合わせたくなるんですよね。(スマホで見ると何もしなくても見出しと横幅が同じだった気がします。)

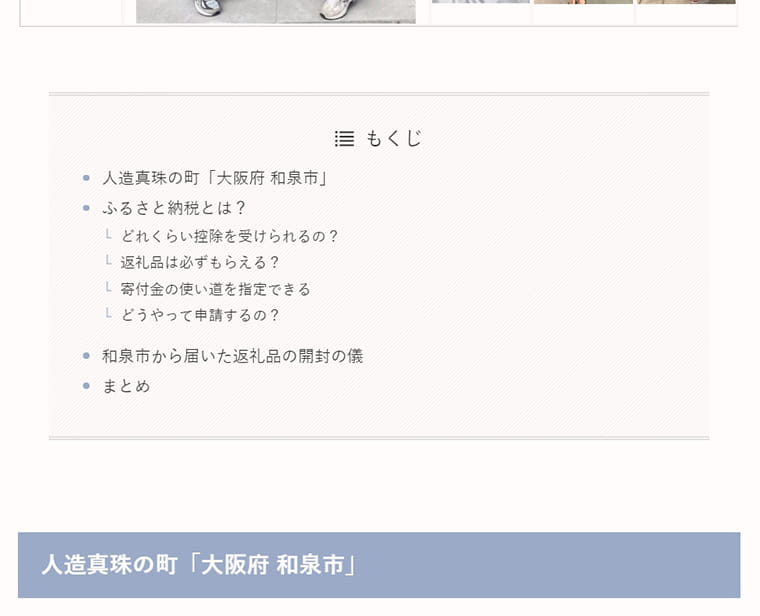
▲じゃじゃ~ん。アフターです。もくじの横幅を記事欄の横幅いっぱいにしてみました。
私は大見出し(H2)の横幅を少し短くしてあるので、もくじと大見出しの横幅が揃った神経質でも違和感のないデザインにしてみました。
▼大見出しの横幅の変え方はこの記事をご覧ください。

カスタマイズ手順
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
すでに追加CSSに別のコードがある方は、一番下に改行して貼ってみてください♪
超絶簡単ですね♪
カスタマイズ画面のプレビューを見ながら好みの幅に調整して保存してください。
▼追加するCSSはこちら。
/* もくじの横幅 */
#main_content .p-toc {
width: 100%;
}私は100%にしていますが、widthのパーセンテージを変えることで、好みの横幅に変えることができます。
デフォルトより小さくすることも可能ですよ。
まとめ
この記事では、WordpressテーマSWELLで記事内に表示される目次の横幅を広げるカスタマイズ方法を紹介しました。
地味なカスタマイズ方法をちょくちょく紹介していきますので、是非また遊びに来てください♪