この記事は広告を含みます
【SWELLカスタマイズ】サイドバーの幅の変更方法 – 広くしてみよう

最初からSWELLを使っている方は気にならないと思うのですが、JINからSWELLに乗り換えた私はサイドバーの横幅が狭いように感じたので広くしてみました!
ということで、この記事ではWordpressテーマ「SWELL」の、サイドバーの横幅を変える方法を紹介します。
私は完全なる素人です。コードがブサイクだったり間違ってたりするかもしれません。念のため事前にバックアップを取ったり、万が一に備えておいてください。何かあっても責任は負いかねます。
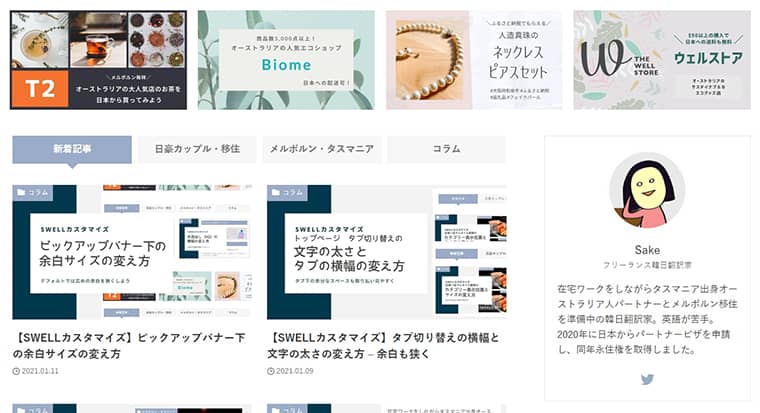
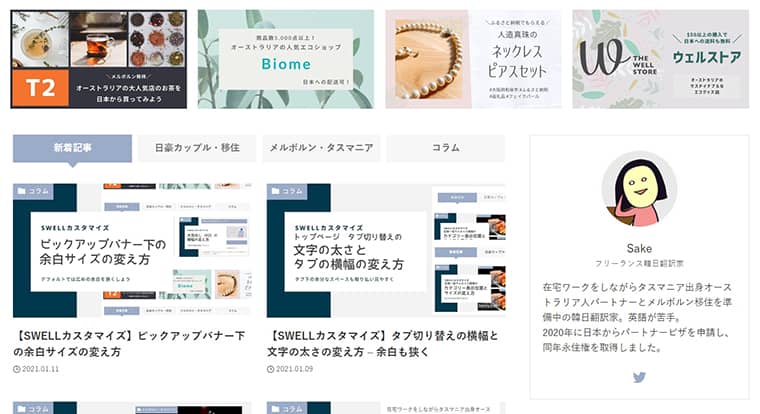
ビフォーアフター


おわかりいただけただろうか…ってくらいの違いですね。笑
完全なる自己満の世界なのですが、このブログではJINからSWELLに移行した際に「ひとまずJINの頃のデザインを再現する」ことに挑戦したので、こういう地味なカスタマイズを加えています。
ちなみに私はサイト幅を1100pxに設定しています。SWELLではサイト幅がもともと広めになっているので「外観→カスタマイズ→サイト全体設定→基本デザイン」から変更可能ですよ。
カスタマイズ手順
いつもと同じです。SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」に進み、追加CSSにコードを追加するだけ!
慣れたら3分でできる手順です♪
▼追加するCSSはこちら。
/* サイドバーの横幅 */
@media (min-width: 960px) {
.-sidebar-on #sidebar {
width: 324px;
}私は324pxにしてありますが、「width:」の後の数字を小さくすればサイドバーの横幅が狭くなり、数字を大きくすればサイドバーの横幅が広くなります。
ただ、広くしすぎるとブログ全体が崩れてしまうかもしれませんので、ほどほどにプレビューを見ながら問題ない範囲で変更されてください。
まとめ
この記事ではSWELLのサイドバーの横幅を変える方法を紹介しました。
SWELLでJINっぽいデザインを目指している方は是非参考にされてみてください♪