この記事は広告を含みます
あわせて読みたいボックスの横幅が広がらないとき【JINカスタマイズ】

 うちの豪州人
うちの豪州人おーい!さっきから何悩んでるの?
 Sake
SakeJINの内部リンクのあわせて読みたいボックスの横幅が広がらへんねん…。
 うちの豪州人
うちの豪州人そっか!全然ワカラン!
ということで、この記事はWordPressテーマ「JIN」のボックスの横幅を広げて使っている人かつ「内部リンクのあわせて読みたいボックス」の横幅が広がらなくて困っている人に向けて書いています。
当ブログでは現在WordPressテーマ「SWELL」を使っています。
あわせて読みたい


【WordPressテーマ】JINからSWELLに移行した感想とメリットデメリット
パラレルキャリアの構築に向けたお勉強の一環としてはじめたこのブログも今月末で一周年を迎えます。 本業が忙しかったり、何も書きたくない(というか書くことがない)…
もくじ
ボックスの横幅を広げる方法
私は、りゅうた学(ryutablog.com)さんのブログで紹介されている方法で広げました。
パピヨン2匹といっしょ
紹介してくださっている方法通りに設定すると、内部リンクのあわせて読みたいボックス以外のボックスの横幅はちゃんと広がりました!ありがとうございます!
ところが…、私の環境ではあわせて読みたいボックスだけが元の幅になっちゃってたのです。
あわせて読みたいボックスの横幅を広げる方法
いたって簡単です。
りゅうた学さんが紹介してくださっているCSSの「.innerlink-box1」を「.blog-card」に変えるだけ。
「.innerlink-box1」のあとに「.blog-card」を足すだけ。
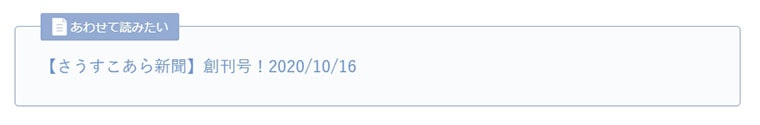
▼「.innerlink-box1」は自分でリンクを設定する内部リンクボックス

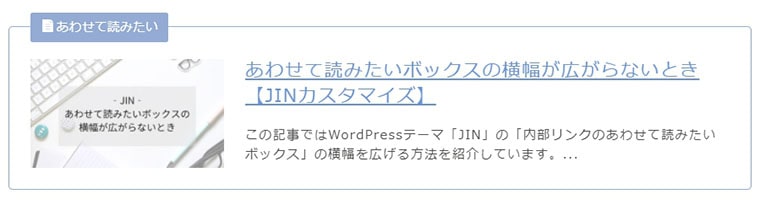
▼「.blog-card」はJINに搭載されているURLを張るだけで内部リンクボックスになるやつ

まとめ
私史上最短の記事になりましたが、私のようにあわせて読みたいボックスの横幅だけが変わらなくて困っている人がいたら…と思い、小一時間かけて編み出した方法をここに残しておこうと思います。
まったくの素人が見つけた方法ですので、あくまで自己責任でお願いします!

